Архив за Blogger на отделна страница
Здравейте, приятели, феновете на Blogspot! Забелязвам, че много от вас използват притурката Архив на блога. Поради което ви предлагам едно друго решение - извеждането на Архив за Blogger на отделна статична страница.
Това ще ви позволи да освободите място на страничната колона за по-полезна притурка. А в хоризонталното или вертикалното меню на блога ви може да бъде добавена връзка към архива.
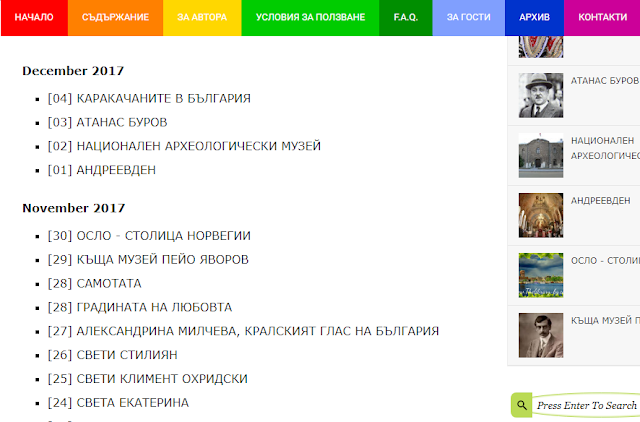
Ето как ще изглежда Архив на блога в Blogspot на статичната / отделната страница и връзката в менюто.
Кликане върху Архив в менюто и пред нас се отваря целия архив на блога ни, събран в продължение на многото години работа по него.
Приятели, ако ви хареса този архив, да започваме работа. Ще го инсталираме на блога в рамките на няколко минути.
За да направите това, трябва да създадете нова статична страница. Дайте ѝ име, преминете към HTML режим и в нея поставете този скрипт:
Сега в кода заменете решетките # # # # # с URL адреса на вашия блог. И нищо друго не променяйте. Готово. Публикувайте страницата и можете да добавите връзка към архива на блога си в менюто му. Виждате, че всичко е простичко.
Приятели, до следващия път. Успех на всички ни.
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:

Това ще ви позволи да освободите място на страничната колона за по-полезна притурка. А в хоризонталното или вертикалното меню на блога ви може да бъде добавена връзка към архива.
Архив за Blogger
Приспособлението Архив за Blogger показва всички данни: датата на писане на публикациите, името на публикацията и списък с всички тях. Като цяло, много прилича на карта на блога (съдържание). Читателите и гостите ви ще могат по-лесно да преглеждат целия архив, вместо да го отварят по месеци, както е стандартната притурка.Ето как ще изглежда Архив на блога в Blogspot на статичната / отделната страница и връзката в менюто.
Кликане върху Архив в менюто и пред нас се отваря целия архив на блога ни, събран в продължение на многото години работа по него.
Приятели, ако ви хареса този архив, да започваме работа. Ще го инсталираме на блога в рамките на няколко минути.
Архив за Blogger на отделна страница
Как да създадете архив на блога на Blogger на отделна страницаЗа да направите това, трябва да създадете нова статична страница. Дайте ѝ име, преминете към HTML режим и в нея поставете този скрипт:
<script>
var blog_archive = [];
var month_name = ["January", "February", "March", "April", "May","June", "July", "August", "September", "October", "November", "December"];
function blog_archive_callback(json){
if(!("entry" in json.feed)) return;
for(var i=0;i<json.feed.entry.length;i++){
var e=json.feed.entry[i];
var y=e.published.$t.substring(0, 4);
var m=e.published.$t.substring(5, 7);
var d=e.published.$t.substring(8, 10);
var h='';
for(var j=0;j<e.link.length;j++){
if(e.link[j].rel=="alternate"){
h=e.link[j].href;
break
}
}
if(h=='')continue;
if(typeof blog_archive[y]=="undefined") blog_archive[y]=[];
if(typeof blog_archive[y][m]=="undefined") blog_archive[y][m]=[];
if(typeof blog_archive[y][m][d]=="undefined") blog_archive[y][m][d]=[];
blog_archive[y][m][d].push("<a href='"+h+"'>"+e.title.$t+"</a>");
}
}
function blog_archive_display(){
var years = []; for ( y in blog_archive ) years.push(y);
if(years.length<1) return;
years.sort();
years.reverse();
for(var y=0;y<years.length;y++){
var year = years[y];
var months = []; for ( m in blog_archive[year] ) months.push(m);
if(months.length<1) continue;
months.sort();
months.reverse();
for(var m=0;m<months.length;m++){
var month = months[m];
document.write("<p><b><a href='/"+ year +"_"+ month +"_01_archive.html'>"+ month_name[parseInt(month)-1] +" "+ year +"</a></b></p>");
var days = []; for ( d in blog_archive[year][month] ) days.push(d);
if(days.length<1) continue;
days.sort();
days.reverse();
document.write("<ul>");
for(var d=0;d<days.length;d++){
var day = days[d];
if(blog_archive[year][month][day].length<1) continue;
for(var i in blog_archive[year][month][day]) {
document.write("<li>["+ day +"] "+ blog_archive[year][month][day][i] +"</li>");
}
}
document.write("</ul>");
}
}
}
</script>
<script src="#####/feeds/posts/default?max-results=999&alt=json-in-script&callback=blog_archive_callback"></script>
<script>blog_archive_display();</script>
Сега в кода заменете решетките # # # # # с URL адреса на вашия блог. И нищо друго не променяйте. Готово. Публикувайте страницата и можете да добавите връзка към архива на блога си в менюто му. Виждате, че всичко е простичко.
Приятели, до следващия път. Успех на всички ни.
Важно: Абонирайте се за блога, за да не пропуснете интересни публикации за нови притурки и още полезни неща.
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:

.jpg)