Оригинално оформяне на цитат или част от текст
Как да оформим цитат или част от текст в оригинален вид? Здравейте приятели. Има толкова много варианти за оформяне на цитати в теста, че понякога е трудно да се направи избор. В Блог за блогове също има публикации с тази тематика.
Можете да прочетете как да отделите част от текст в рамка, как да оформите важен текст от публикация или как бързо и красиво да оформите текст в блога си. И все пак, не се сдържах, и ви предлагам още възможности за оформяне на цитат или част от текст по оригинален начин.
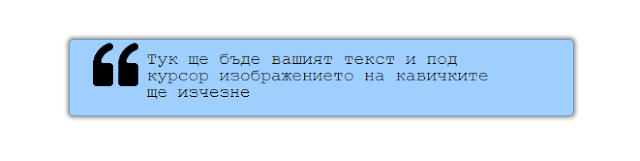
Когато поставите курсора на мишката върху блок с цитат, кавичките ще изчезнат, ще се промени цвета на фона и ще се появи лек ефект на повдигане на текста. Използвайки свойствата border-radius и box-shadow, ще имате и сянка за по-голям ефект.
DEMO
За да постигнем това се нуждаем от следния CSS код:
Сега отидете в раздела Тема и преди реда ]]> </ b: skin> впишете този код. Когато пишете публикацията си, на което и да е място, там където трябва да оформите цитат, маркирайте текста и кликнете върху иконката за кавички в редактора. Ефектът ще се появи след публикуването на текста ви.
Ще изглежда както на този скриншот:
Нека променим изображението на кавичките в кода, цвета на фона и границата на блока, и зададем стила, да речем "text". Получаваме прост HTML код. Така можем да оформим всяка част от текста.
Пример:
Копирайте кода, сложете го в този редактор и направете желаните от вас промени.
В кодовете практически можете да променяте всичко и така да оформите част от текста си или цитат по уникален начин. Изберете изображение, от което се нуждаете, или го изтрийте, ако не го искате.
Красиво оформените цитати или участъци от текст винаги привличат вниманието на читателите и са един от елементите на дизайна на всяка уеб страница.
Доскоро и успех!
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:

Можете да прочетете как да отделите част от текст в рамка, как да оформите важен текст от публикация или как бързо и красиво да оформите текст в блога си. И все пак, не се сдържах, и ви предлагам още възможности за оформяне на цитат или част от текст по оригинален начин.
Когато поставите курсора на мишката върху блок с цитат, кавичките ще изчезнат, ще се промени цвета на фона и ще се появи лек ефект на повдигане на текста. Използвайки свойствата border-radius и box-shadow, ще имате и сянка за по-голям ефект.
За да постигнем това се нуждаем от следния CSS код:
.post blockquote {border:5px solid #007FFF;font-size:120%;line-height:100%;overflow:auto;padding:10px;font-family:courier;color:#000;width:360px;position:relative;margin:0 auto 20px auto;padding:12px 80px 15px;text-align:left;border-radius:5px;box-shadow:0 0 5px 2px rgba(0,0,0,.35);cursor:default;background:#9FCFFF;border:1px solid #6F91B2;background:#9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlza-gVFJU3q5c9A6p58nZ3eEzoySAqJiVAlVuqcBIQjrQhwriupVFLzG8QCRhXU_WL_OD8ParUWH2g2PULDcT3fHcIDZAF-SRyEb0zAORdK5vD8lOFxIzKfTgRT4ggbi_Za2fkwtRtIrh/s320/BS+blockquote.png) no-repeat 5% 9%; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .post blockquote:hover { border:5px solid #0066B3;border-radius:15px; background:#0186ba; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .post blockquote p { margin: 0.75em 0; }
Сега отидете в раздела Тема и преди реда ]]> </ b: skin> впишете този код. Когато пишете публикацията си, на което и да е място, там където трябва да оформите цитат, маркирайте текста и кликнете върху иконката за кавички в редактора. Ефектът ще се появи след публикуването на текста ви.
Ще изглежда както на този скриншот:
Нека променим изображението на кавичките в кода, цвета на фона и границата на блока, и зададем стила, да речем "text". Получаваме прост HTML код. Така можем да оформим всяка част от текста.
Пример:
Тук ще бъде вашият текст и под курсор изображението ще изчезне
Копирайте кода, сложете го в този редактор и направете желаните от вас промени.
<style>.text{border:5px solid #B20000;font-size:120%;line-height:100%;overflow:auto;padding:10px;font-family:courier;color:#000;width:360px;position:relative;margin:0 auto 20px auto;padding:12px 80px 15px;text-align:left;border-radius:5px;box-shadow:0 0 5px 2px rgba(0,0,0,.35);cursor:default;background:#FEBFBF;border:1px solid #6F91B2;
solid #B20000;background:#FEBFBF url(https://addons-media.operacdn.com/media/extensions/65/9565/4.5.5.1-rev1/icons/icon_64x64_3616449dc21a009f882ed4265f6780f6.png) no-repeat 5% 9%;
-webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .text:hover { border:5px solid #B20000;border-radius:15px; background:#FEBFBF; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -ms-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .text p{ margin: 0.75em 0; }</style>
<div class="text">
Тук ще бъде вашият текст и под курсор изображението ще изчезне
</div>
В кодовете практически можете да променяте всичко и така да оформите част от текста си или цитат по уникален начин. Изберете изображение, от което се нуждаете, или го изтрийте, ако не го искате.
Красиво оформените цитати или участъци от текст винаги привличат вниманието на читателите и са един от елементите на дизайна на всяка уеб страница.
Доскоро и успех!
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:

.jpg)