Блок с важни съобщения на CSS за Blogger
Привет на всички! Понякога ни се налага да привлечем вниманието на читателите си, като подчертаем и акцентираме върху някои отделни точки или фрази в публикацията ни. Или да направим важни съобщения, или пояснения в отделен информационен блок, който да поставим като притурка в страничната лента.
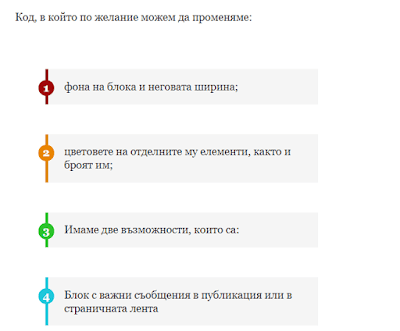
Има много варианти за оформянето на такъв блок, без значение под каква форма ще е – в тялото на публикация или като притурка в страничната лента. Но най-лесното решение за това е използването на CSS. Няма да използваме иконки, изображения, фото редактор или скриптове на трети страни. Всичко е съвсем просто, защото ни трябва един код в окончателен вариант. Код, в който по желание можем да променяме:
➤Фона на блока и неговата ширина;
➤Цветовете на отделните му елементи, както и броят им;
Имаме две възможности, които са:
➤Блок с важни съобщения в публикация;
➤Блок с важни съобщения в страничната лента;
Представям ви ги един след друг.
Готовият код, както винаги, се задава в самия редактор в HTML режим на правилното място в публикацията.
Вижте и него в лявата странична лента.
Готовият код се вписва тялото на HTML Java/Script притурка в страничната лента.
За въпроси моля, в коментарите. А може и на тази страница. Ще съм благодарна да оцените моя труд. Моля, гласувайте за блога ми на:

Здраве за всички вас! Не забравяйте да правите добро на други хора!
➤Фона на блока и неговата ширина;
➤Цветовете на отделните му елементи, както и броят им;
Имаме две възможности, които са:
➤Блок с важни съобщения в публикация;
➤Блок с важни съобщения в страничната лента;
Представям ви ги един след друг.
Блок с важни съобщения в публикация
Вижте го в този блог.
Код:
<div class="tabl one">
<p>първо пояснение</p>
</div>
<div class="tabl two">
<p>второ пояснение</p>
</div>
<div class="tabl three">
<p>трето пояснение</p>
</div>
<div class="tabl foor">
<p>четвърто пояснение</p>
</div>
<style>
.tabl {
background-color: #F5F5F5;
width: 399px;
padding: 1em 1em 1em 1.5em;
border-left-width: 5px;
border-left-style: solid;
border-radius: 1px;
position: relative;
line-height: 1.3;
margin: 49px;
}
.tab + .tabl {
margin-top: 2em;
}
.tabl:before {
color: white;
width: 1.5em;
height: 1.5em;
position: absolute;
top: 1em;
left: -3px;
border-radius: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
font-weight: bold;
line-height: 1.5;
text-align: center;
}
.tabl p {
margin: 0 0 1em;
}
.tabl p:last-child {
margin-bottom: 0;
}
.one {
border-left-color: #8e1111;
}
.one:before {
background-color: #a01212;
content: "1";
}
.two {
border-left-color: #dc851c;
}
.two:before {
background-color: #e88409;
content: "2";
}
.three {
border-left-color: #32c232;
}
.three:before {
background-color: #32c232;
content: "3";
}
.foor {
border-left-color: #26c6da;
}
.foor:before {
background-color: #26c6da;
content: "4";
}
</style>
Готовият код, както винаги, се задава в самия редактор в HTML режим на правилното място в публикацията.
Блок с важни съобщения в страничната лента
Вижте и него в лявата странична лента.
Код
<div class="tabl one">
<p>първо пояснение</p>
</div>
<div class="tabl two">
<p>второ пояснение</p>
</div>
<div class="tabl three">
<p>трето пояснение</p>
</div>
<div class="tabl foor">
<p>четвърто пояснение</p>
</div>
<style>
.tabl {
background-color: #000;
width: 200px;
padding: 1em 1em 1em 1.5em;
border-left-width: 5px;
border-left-style: solid;
border-radius: 1px;
position: relative;
line-height: 1.3;
margin: 0px;
}
.tab + .tabl {
margin-top: 2em;
}
.tabl:before {
color: #fff;
width: 1.5em;
height: 1.5em;
position: absolute;
top: 1em;
left: -3px;
border-radius: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
font-weight: bold;
line-height: 1.5;
text-align: center;
}
.tabl p {
margin: 0 0 1em;
}
.tabl p:last-child {
margin-bottom: 0;
}
.one {
border-left-color: #8e1111;
}
.one:before {
background-color: #a01212;
content: "1";
}
.two {
border-left-color: #dc851c;
}
.two:before {
background-color: #e88409;
content: "2";
}
.three {
border-left-color: #32c232;
}
.three:before {
background-color: #32c232;
content: "3";
}
.foor {
border-left-color: #26c6da;
}
.foor:before {
background-color: #26c6da;
content: "4";
}
</style>
Готовият код се вписва тялото на HTML Java/Script притурка в страничната лента.
За промяна в кодовете използвайте този редактор.
Уточнение:
Този Блок с важни съобщения на CSS за Blogger можете да инсталирате само веднъж – или в публикация, или в страничната лента.
Идеята взех от Виктория Барад.
Идеята взех от Виктория Барад.

Здраве за всички вас! Не забравяйте да правите добро на други хора!
.jpg)