Ъглово изплаващо меню за Blogger
Здравейте на всички. Днес бързам да споделя още едно меню за нашите блогове в Blogger. Бутонът на менюто е разположен в горния десен ъгъл на страницата, фиксиран е и когато задържите курсора на мишката върху него менюто се отваря напълно, като заема цялата страница. Когато щракнете върху кръстчето, разположено в горния ляв ъгъл, менюто се свива в първоначалния си вид.
Пример за бутонът на менюто в горния десен ъгъл на страницата, оцветен е в светло синьо.
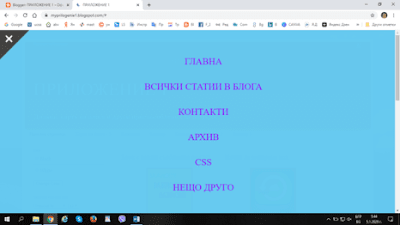
А сега го вижте в разгъната форма. Когато задържите курсора на мишката върху кръстчето вляво, менюто се свива.
Пример на живо вижте в тестовия блог.
Demo
Код
➤В менюто може да се вмести достатъчно информация.
➤Примерният код е за осем страници, но ако ви трябват още, добавете реда
толкова пъти, от колкото имате нужда;
➤Задайте цветовете на фона, цвета и размера на шрифта. Каквото може да се промени, е маркирано в червено;
➤Вместо решетките # вмъкнете връзки към страниците си, както и техните наименования;
➤Кода добавете в HTML/JavaScript притурка и я съхранете в долната част на оформлението на блога.
Ще отговоря на всички въпроси в коментарите или чрез формата за контакт.
А може и на тази страница.
Ще съм благодарна да оцените моя труд. Моля, гласувайте за блога ми на:

Следвайте Blogzablogove
Пример за бутонът на менюто в горния десен ъгъл на страницата, оцветен е в светло синьо.
А сега го вижте в разгъната форма. Когато задържите курсора на мишката върху кръстчето вляво, менюто се свива.
Пример на живо вижте в тестовия блог.
Demo
Код
<style>
/* Stuff I added */
.menu-outer:hover ~ .menu-close {
margin-right:-100px;
}
.menu-outer:hover .bar { background:rgba(100,200,240,.9); }
.menu-outer > nav ul { top:4%; }
/* The rest I chnaged parts but not most of it */
.menu-outer {
overflow: hidden;
position: fixed;
top: 0;
font-family: 'Montserrat', serif;
z-index: 998;
width: 100%;
left: 100%;
margin-left: -100px;
height: 200%;
background: rgba(100,200,240,.9);
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-ms-transform-origin: top left;
-o-transform-origin: top left;
transform-origin: top left;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-outer:hover {
background: rgba(100,200,240,.98);
left: 0;
margin-left: 0;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
.menu-icon {
z-index: 999;
position: absolute;
top: 58px;
left: 15px;
width: 30px;
pointer-events: none;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-icon .bar {
background: rgba(250,250,250,1);
width: 100%;
height: 5px;
margin: 0 0 5px;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-outer:hover > .menu-icon {
opacity: 0;
}
nav ul {
position:absolute;
width:100%;
padding: 0;
left: 10%;; /*prevents possible click when not oppened*/
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-outer:hover > nav ul {
left: 0;
}
nav li {
list-style:none;
text-align: center;
text-transform: uppercase;
}
nav li a {
font-size: 2em;
color: rgba(255,255,255,.8);
text-decoration: none;
margin: 0 auto;
padding: 20px;
display:block;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
nav li a:hover {
color: rgba(255,255,255,1);
}
@media screen and (max-width: 600px), screen and (max-height: 600px) {
nav ul {font-size:.75em;}
nav ul a {padding: 10px;}
}
.menu-close {
z-index: 9999;
position: fixed;
top: 0;
right: 100%;
width: 200px;
height: 200px;
background: rgba(250,130,70,1);
cursor: pointer;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
-webkit-transform-origin: top right;
-moz-transform-origin: top right;
-ms-transform-origin: top right;
-o-transform-origin: top right;
transform-origin: top right;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-close .menu-icon {
right: 15px; left: auto;top: 68px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-close .bar {
background: rgba(250,250,250,1);
width: 100%;
height: 5px;
position:absolute;
-webkit-transform-origin: center;
-moz-transform-origin: center;
-ms-transform-origin: center;
-o-transform-origin: center;
transform-origin: center;
}
.menu-close .bar:first-child {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-close .bar:last-child {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
</style>
<div class="menu-outer">
<div class="menu-icon">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
<nav>
<ul>
<li><a href="#">главна</a></li>
<li><a href="#">виджети</a></li>
<li><a href="#">контакти</a></li>
<li><a href="#">автор</a></li>
<li><a href="#">музика</a></li>
<li><a href="#">ваш текст</a></li>
<li><a href="#">ваш текст</a></li>
<li><a href="#">ваш текст</a></li>
</ul>
</nav>
</div>
<a class="menu-close" onclick="return true">
<div class="menu-icon">
<div class="bar"></div>
<div class="bar"></div>
</div>
</a>
/* Stuff I added */
.menu-outer:hover ~ .menu-close {
margin-right:-100px;
}
.menu-outer:hover .bar { background:rgba(100,200,240,.9); }
.menu-outer > nav ul { top:4%; }
/* The rest I chnaged parts but not most of it */
.menu-outer {
overflow: hidden;
position: fixed;
top: 0;
font-family: 'Montserrat', serif;
z-index: 998;
width: 100%;
left: 100%;
margin-left: -100px;
height: 200%;
background: rgba(100,200,240,.9);
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
-webkit-transform-origin: top left;
-moz-transform-origin: top left;
-ms-transform-origin: top left;
-o-transform-origin: top left;
transform-origin: top left;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-outer:hover {
background: rgba(100,200,240,.98);
left: 0;
margin-left: 0;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
.menu-icon {
z-index: 999;
position: absolute;
top: 58px;
left: 15px;
width: 30px;
pointer-events: none;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-icon .bar {
background: rgba(250,250,250,1);
width: 100%;
height: 5px;
margin: 0 0 5px;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-outer:hover > .menu-icon {
opacity: 0;
}
nav ul {
position:absolute;
width:100%;
padding: 0;
left: 10%;; /*prevents possible click when not oppened*/
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
.menu-outer:hover > nav ul {
left: 0;
}
nav li {
list-style:none;
text-align: center;
text-transform: uppercase;
}
nav li a {
font-size: 2em;
color: rgba(255,255,255,.8);
text-decoration: none;
margin: 0 auto;
padding: 20px;
display:block;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
}
nav li a:hover {
color: rgba(255,255,255,1);
}
@media screen and (max-width: 600px), screen and (max-height: 600px) {
nav ul {font-size:.75em;}
nav ul a {padding: 10px;}
}
.menu-close {
z-index: 9999;
position: fixed;
top: 0;
right: 100%;
width: 200px;
height: 200px;
background: rgba(250,130,70,1);
cursor: pointer;
-webkit-transition: all ease .5s;
-moz-transition: all ease .5s;
-ms-transition: all ease .5s;
-o-transition: all ease .5s;
transition: all ease .5s;
-webkit-transform-origin: top right;
-moz-transform-origin: top right;
-ms-transform-origin: top right;
-o-transform-origin: top right;
transform-origin: top right;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-close .menu-icon {
right: 15px; left: auto;top: 68px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.menu-close .bar {
background: rgba(250,250,250,1);
width: 100%;
height: 5px;
position:absolute;
-webkit-transform-origin: center;
-moz-transform-origin: center;
-ms-transform-origin: center;
-o-transform-origin: center;
transform-origin: center;
}
.menu-close .bar:first-child {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-close .bar:last-child {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
</style>
<div class="menu-outer">
<div class="menu-icon">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
<nav>
<ul>
<li><a href="#">главна</a></li>
<li><a href="#">виджети</a></li>
<li><a href="#">контакти</a></li>
<li><a href="#">автор</a></li>
<li><a href="#">музика</a></li>
<li><a href="#">ваш текст</a></li>
<li><a href="#">ваш текст</a></li>
<li><a href="#">ваш текст</a></li>
</ul>
</nav>
</div>
<a class="menu-close" onclick="return true">
<div class="menu-icon">
<div class="bar"></div>
<div class="bar"></div>
</div>
</a>
➤В менюто може да се вмести достатъчно информация.
➤Примерният код е за осем страници, но ако ви трябват още, добавете реда
<li><a href="#">Ваш текст</a></li>
толкова пъти, от колкото имате нужда;
➤Задайте цветовете на фона, цвета и размера на шрифта. Каквото може да се промени, е маркирано в червено;
➤Вместо решетките # вмъкнете връзки към страниците си, както и техните наименования;
➤Кода добавете в HTML/JavaScript притурка и я съхранете в долната част на оформлението на блога.
Ще отговоря на всички въпроси в коментарите или чрез формата за контакт.
А може и на тази страница.
Ще съм благодарна да оцените моя труд. Моля, гласувайте за блога ми на:

Следвайте Blogzablogove
.jpg)