Коментари. Да обозначим администратора на блога
Здравейте, всички мои читатели! Лентата с коментари е един от начините за взаимодействие с читателите. Те могат да предоставят информация, критика, предложения въобще или свързани със съответната публикация. Важно е авторът да отговаря на всеки коментар, така че читателят да се чувства по-близо до блога, който посещава. За да може администраторските коментари (на автора) да бъдат разграничени от коментарите на читателите, по-добре е да му се сложи знак, отметка, например.
За съжаление в Blogger към коментарите по подразбиране не са добавени функции като тази. Въпреки, че това е тривиален въпрос, се питам как така екипът на Blogger не е добавил тази функция, дори след актуализацията на оформлението?

Как да добавите свой собствен администраторски знак под формата на синя отметка в колоната с коментари в Blogger? Начинът е лесен, просто трябва за се добавят няколко реда от CSS скрипт. Този метод работи само върху линейните коментари на Blogger по подразбиране. Ако вашият шаблон използва модифицирани многостепенни, дървовидни коментари, той обикновено има някакъв знак, добавен директно от производителя на скриптове.
След това запаметете промените в кода на темата и вижте резултатите.

Методът може да се комбинира, като се добави цвят на фона на коментарите на администратора, за да стане още по-интересно. Или да се сложат текст и икони във формата за коментари.
За въпроси моля, в коментарите. А може и на тази страница. Ще съм благодарна да оцените моя труд. Моля, гласувайте за блога ми на:

Здраве за всички вас! Не забравяйте да правите добро на други хора!
За съжаление в Blogger към коментарите по подразбиране не са добавени функции като тази. Въпреки, че това е тривиален въпрос, се питам как така екипът на Blogger не е добавил тази функция, дори след актуализацията на оформлението?
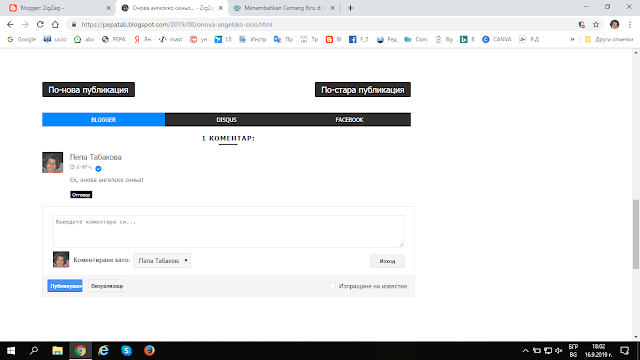
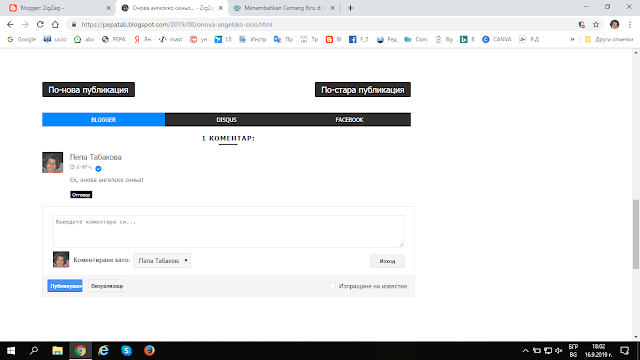
Да поставим синя отметка до името на автора в лентата на коментарите в Blogger
Можете да видите пример, при който в лентата с коментарите до името на администратора ще има специална маркировка.
Как да добавите свой собствен администраторски знак под формата на синя отметка в колоната с коментари в Blogger? Начинът е лесен, просто трябва за се добавят няколко реда от CSS скрипт. Този метод работи само върху линейните коментари на Blogger по подразбиране. Ако вашият шаблон използва модифицирани многостепенни, дървовидни коментари, той обикновено има някакъв знак, добавен директно от производителя на скриптове.
Инсталиране
За да постигнете това добавете този код преди </style> или </b:skin>.#comments .comments-content .icon.blog-author{
width: 16px;
height: 16px;
margin-left: 5px;
vertical-align: -3px;
display: inline-block;
background: url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2M11,16.5L18,9.5L16.59,8.09L11,13.67L7.91,10.59L6.5,12L11,16.5Z' fill='%23118ff9'/%3E%3C/svg%3E") no-repeat center center;
}
След това запаметете промените в кода на темата и вижте резултатите.
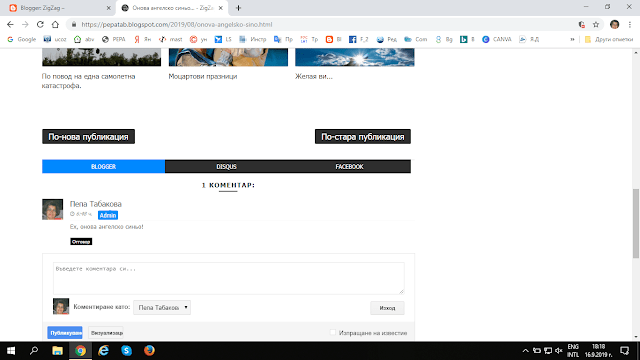
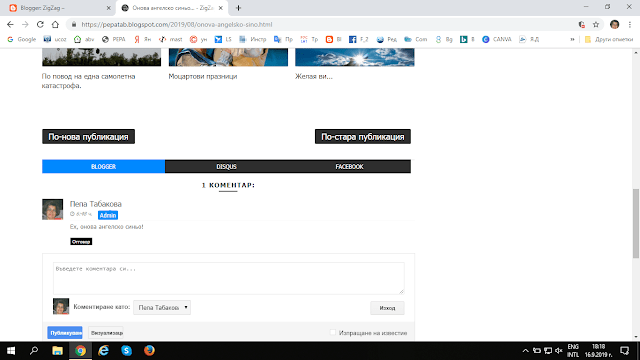
Добавяне на текст, а не синя отметка
Това е алтернативен начин, който можете да опитате. Не синя икона за отметка, а текст, който е точно до името на администратора.
Инсталиране
Методът е почти същият, трябва ви само друг CSS код. Като пример ще дам код, в който текстът е "Админ"#comments .comments-content .icon.blog-author{
width:66px;
height: 16px;
margin-left: 5px;
vertical-align: -3px;
display: inline-block;
background: url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2M11,16.5L18,9.5L16.59,8.09L11,13.67L7.91,10.59L6.5,12L11,16.5Z' fill='%23118ff9'/%3E%3C/svg%3E") no-repeat center center;
}
#comments .comments-content .icon.blog-author:after{
content: 'Admin'; /* Text */
background-color: #118ff9; /* Color Background */
color: #fff; /* Color Text */
font-size: 12px; /* Size Text */
display: inline-block;
margin: 0px 7px;
padding: 2px 5px;
border-radius: 3px;
}
Методът може да се комбинира, като се добави цвят на фона на коментарите на администратора, за да стане още по-интересно. Или да се сложат текст и икони във формата за коментари.
За въпроси моля, в коментарите. А може и на тази страница. Ще съм благодарна да оцените моя труд. Моля, гласувайте за блога ми на:

Здраве за всички вас! Не забравяйте да правите добро на други хора!
.jpg)